Developers: you don’t always need a coded backend for your forms
With the rising popularity of managed services in all areas of tech, we’ll explore a useful method of offsetting the backend of your...

Websites are elaborate.
Business requirements. User Journeys. Wireframes. Design…
Development. Tech stacks. Coded frontends. Coded backends. Changing requirements. Maintenance…

It can get pretty complicated relatively quickly, right? But there’s always new ways to help make it easier.
In this article, we’ll focus on how you can speed up development by reducing or removing backend development for forms, so you can re-allocate resources on what matters most: the visual front-end your customers actually see.
This article is split in 3 easy steps:
- What is a backend and what isn’t?
(5 second read) - When do you need a backend for your website?
(30 second read) - How you can ditch coding the backend for your forms
(30 second read)
This article assumes you have limited knowledge of Jamstack. If that’s not true and you’re a legendary expert wizard at Jamstack, you may still find hidden powers in the last step for replacing your website forms!
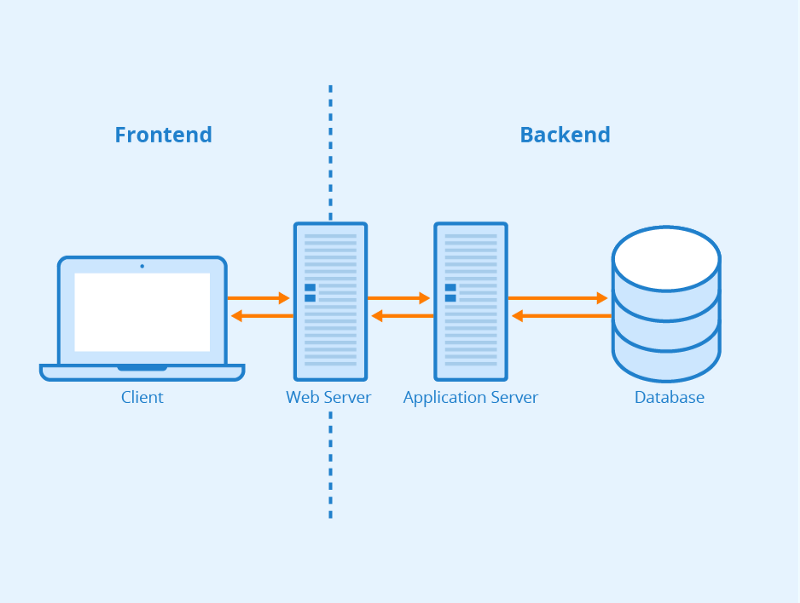
What is a backend and what isn’t?
A backend normally refers to a server-side area of your website, with responsibilities such as:
- Loading dynamic pages
- Processing and validating form submissions
- Acting as a data layer for your website; collecting and reporting data
A frontend is essentially anything your web visitor can see, experience and interact with using their mouse or keyboard, whereas everything else that typically involves saving or loading data, like hitting that tempting Clap button in this article, requires a server somewhere to process such a request.
So a backend typically handles and manages data for your website.

When do you need a coded backend?
This question is not black and white.
For many, it is tempting to always build a backend for your website, in a preventative way. “We may need one in the future so we WILL build one”.
There is a better alternative that takes up less development time when building bespoke, quality websites, pulling from concepts of Jamstack.

If you build your frontend to consume an API, instead of being tightly coupled like WordPress, then you will give yourself the ability to either use “backend” APIs from third parties or build your own backend should you later need one.
Think about it. This saves you so much time that can be better invested in what your website’s customers will actually see and play with!
You can utilize third party APIs where you don’t have to maintain the backend.
You can even have your website partially consume your own and third party APIs during a transitional period towards adding more backend functionality!
How you can ditch coding the backend for your forms
Use a free backend API instead
We have briefly touched on that fact that a “Jamstack” website consumes APIs instead of directly being loaded with a backend.
By consuming an API, a frontend website you have built can actually use a backend built by a third party.
One recommended API service: Basin
There are many API services out there that specialize in taking the workload off of your backend (pun intended), but the one I actively use today for my own website is Basin.

Basin is a backend provider that specializes in providing you with an API to save form submissions. They have a free offering that I still use today! They also offer scalable packages too, should you eventually need one.

Basin is mostly no-code, which means it only takes you a few minutes to setup a fully functional backend to handle your website forms.
It asks you:
- What data do you need stored?
- What structure do you want it saved as?
- How do you want to be notified of a form submission?
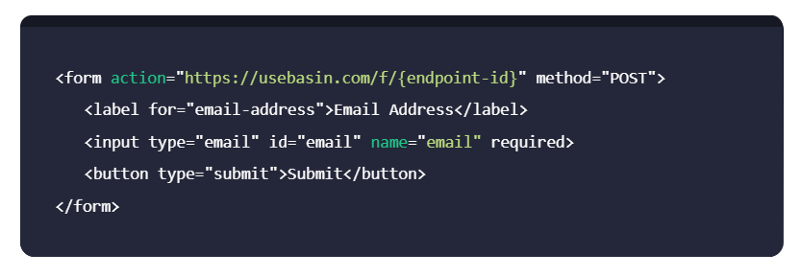
Then, once you’ve setup the no-code backend, you simply point your website forms to their endpoint. Here’s a basic example:

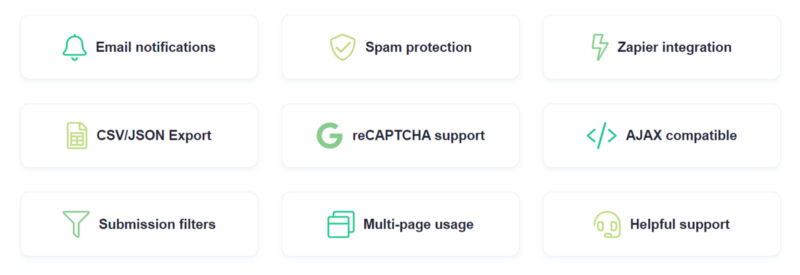
Basin also supports Google ReCaptcha, Akismet, and Honeypots so you can make sure your form’s don’t accept spam.
Lastly, Basin is free to get started with, offering 100 submissions a month for free. This is certainly adequate for many contact us forms. However, if you website is booming and you need more than 100, then with your new business pouring in you’ll find their next package offers 1,000 submissions for only $8.00 a month. Pretty cheap!
Affiliate link to Basin: usebasin.com/?via=spence
There’s much more than just Basin out there too…
At the moment, there’s a surplus of third party APIs you can use to both render information on your frontend and save data on backends you no longer have to maintain.
Depending on your website requirements, these APIs may be a useful game changer to keep your time and hosting costs low!
Read more: Learn how there’s an easier way for you to wireframe, design and build digital products that fulfils your client’s vision.
